Configure your own Google Maps API key
Updated on April 8, 2021
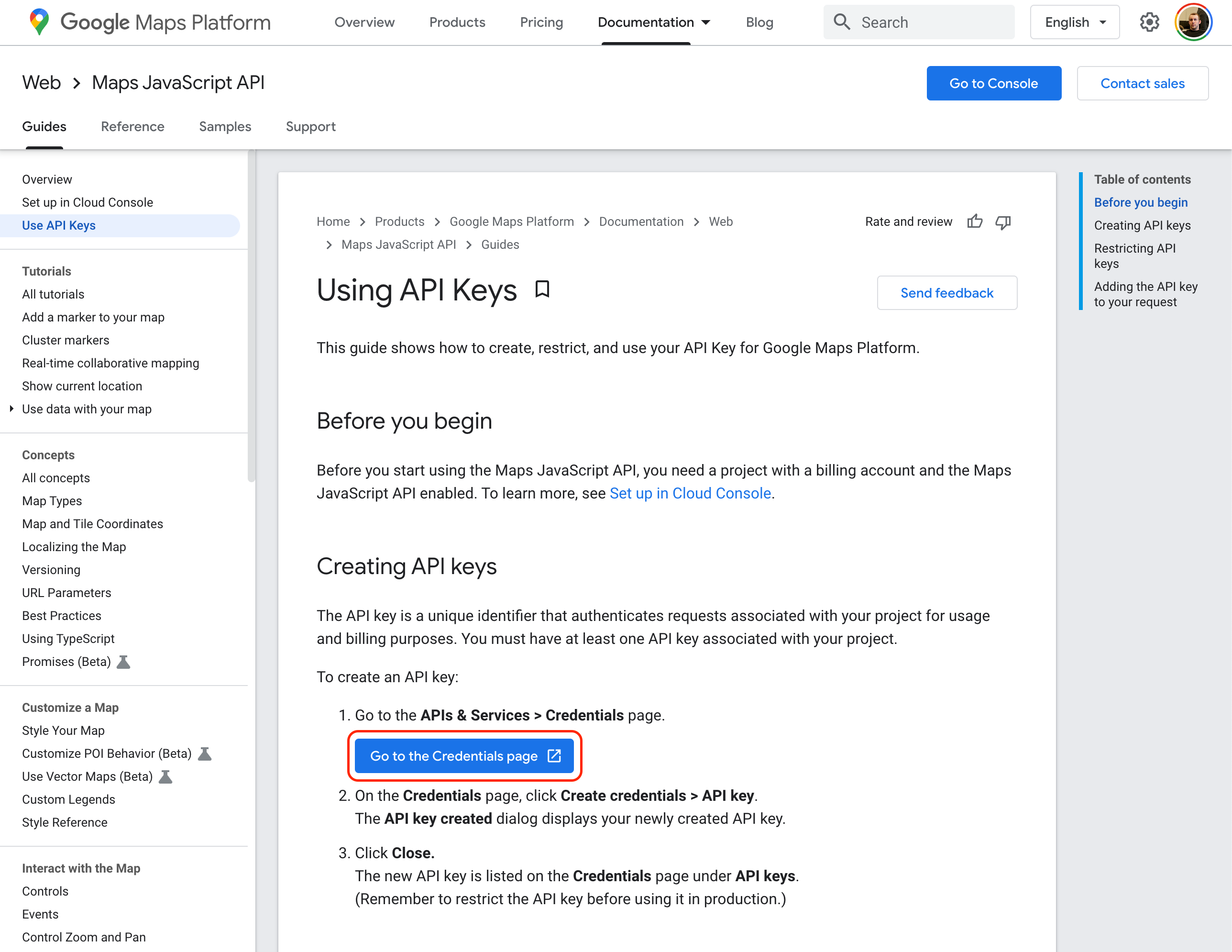
View Google’s API Key docs to get your API key configured. Click on the Go to the Credentials page button.

Click Create project on the next screen, unless you already have an existing project to use. On the next screen, give your project a name and then hit Create.

Next, select your project, click Create credentials, and then select API key.

Copy and paste your API key, because you will need to enter it into the Alpaca Theme Settings later. Next, select Restrict key.

On the API key restrictions page, select HTTP referrers (web sites) under the Applicationm restrictions section. A Website restrictions section will appear. Click Add an item and enter the URL of your Shopify store. Your API key will only work for websites which are listed here so if you have multiple domains, you should add all of them here. When you’re done, click Save.

Finally, we’ll need to enable a few of Google’s APIs. Select the Library link on the left-hand side of the page. In the search bar, search for Places API, and then click on the Places API result when it appears. Click Enable, and then go back to the previous screen.

Repeat the previous step for the Maps JavaScript API and the Geocoding API. Now your API key should be fully set up and ready to use. Go back to your Shopify admin and navigate to the Online Store section of your Shopify admin and then select the Customize button for your Live theme. Select the Alpaca section on the left-hand side. Scroll down to the bottom and paste your API key into the field titled Google Maps API Key, and make sure that Location entry method is set to Address. Click Save.

Alpaca is now configured to use Google address autocomplete, instead of postal code entry. If you have any trouble getting this working, please send an email to our support.
More support articles
Hide irrelevant rates
Only show the pickup or delivery rate the customer already selected
Updated on December 11, 2021
Display per-location inventory on product pages
Let your customers know which locations have items in stock
Updated on September 30, 2021
Custom messaging for ineligible carts and locations
Notify users when their cart or location isn't eligible for pickup or delivery
Updated on June 14, 2021
Location-specific notifications
Notify locations when they receive orders
Updated on May 18, 2021
Require advance notice for scheduled pickup / delivery
Specify how much time you need to prepare for pickup and delivery orders.
Updated on April 8, 2021
Disable scheduling until orders are marked as packed
Don't let customers schedule a pickup or delivery until the order is marked as packed
Updated on April 8, 2021
Prevent out-of-stock inventory when checking out
Prompt customers to remove out-of-stock inventory when they try to check out
Updated on April 6, 2021
How to show Alpaca's rates in your checkout
Add Alpaca rates to your Shopify shipping profiles
Updated on April 6, 2021
Theme integration placement
Control where Alpaca appears on your theme
Updated on March 26, 2021
Removing Alpaca from your theme
How to completely remove Alpaca from your online store
Updated on March 24, 2021
Update an order's delivery method
Manually change an order's delivery method and/or scheduled date and time
Updated on March 22, 2021
Disable rescheduling
Don't let your customers reschedule their pickup/delivery date and time
Updated on March 17, 2021
Carrier Service
How Alpaca adds pickup and delivery rates to your checkout
Updated on March 17, 2021
Prevent mixed carts
Prompt customers to remove items which aren't eligible for their selected delivery method.
Updated on March 16, 2021
Removing the shipping option from delivery methods
How to hide the shipping delivery method in Alpaca's theme integration
Updated on March 6, 2021
Require customers to schedule a pickup/delivery before checkout
Ensure your customers pick a time before completing their checkout
Updated on March 5, 2021
Non-physical items and shipping rates
Why shipping rates and delivery methods may not appear on your website
Updated on March 5, 2021
Optimized local delivery routes
Generate optimized delivery routes for your Shopify orders
Updated on March 5, 2021
Restrict pickup/delivery dates for specific products
Great for handling pre-orders and seasonal products
Updated on March 4, 2021
Hiding line item attributes
How to hide _alpaca_id attributes from appearing
Updated on December 9, 2020
Liquid variables in notifications
How to add dynamic content to your notifications
Updated on October 13, 2020
Delivery rates by zip / postal code
How to restrict local delivery rates to specific zip or postal codes
Updated on August 25, 2020
How to add or edit pickup schedules
Set when you offer pickup and other options regarding curbside pickup
Updated on June 2, 2020
How to add or edit local delivery rates
Manage the prices and options for local delivery
Updated on June 2, 2020
Change the look-and-feel of the pickup call-to-action
How to modify the fonts and colors of the pickup CTA
Updated on June 2, 2020
Add a pickup call-to-action to your theme
How to display a pickup CTA on your storefront
Updated on June 2, 2020
Still need help?
Send us an email and we'll get back to you as soon as we can.